A tradução das cores na experiência do usuário (UX) desempenha um papel crucial no design de interfaces. As cores não apenas afetam a estética de uma aplicação, mas também influenciam a percepção, a usabilidade e as emoções dos usuários. Portanto, uma escolha cuidadosa de cores pode melhorar a eficácia de uma interface, enquanto uma escolha inadequada pode causar confusão ou frustração. Este artigo explora a importância da tradução das cores na experiência do usuário (UX) focando na psicologia das cores, acessibilidade, hierarquia visual, feedback visual, emoções e atmosfera, significados culturais e ferramentas e recursos disponíveis.
Psicologia das Cores
As cores têm associações psicológicas e culturais que podem afetar o comportamento do usuário. Por exemplo, o azul é frequentemente associado à confiança, tranquilidade e profissionalismo, sendo amplamente utilizado em sites corporativos e de tecnologia. Em contrapartida, o vermelho evoca urgência, excitação e atenção, tornando-o eficaz para botões de chamada para ação (CTAs) e avisos. Além disso, o verde representa crescimento, saúde e estabilidade, sendo comum em aplicações financeiras e de saúde. Já o amarelo está associado à felicidade e otimismo, mas deve ser usado com moderação, pois pode causar fadiga visual. O roxo está ligado à criatividade e luxo, sendo utilizado em sites de beleza e produtos premium. Por fim, o preto simboliza elegância, sofisticação e formalidade, sendo uma cor versátil frequentemente usada para criar contrastes e dar destaque a elementos importantes em uma interface.
Acessibilidade
A acessibilidade é um aspecto essencial da tradução das cores na UX. Garantir que há contraste suficiente entre texto e fundo é fundamental para a legibilidade. Ferramentas como contrast checkers ajudam a verificar se as combinações de cores atendem aos padrões de acessibilidade. Além disso, é importante considerar usuários com deficiências visuais, como daltonismo. Utilizar combinações de cores que possam ser distinguidas por todos ou oferecer alternativas visuais (por exemplo, texturas ou ícones) é crucial para uma interface inclusiva.
Hierarquia Visual
A hierarquia visual é fundamental para guiar intuitivamente os usuários através da interface. As cores podem ser usadas para destacar elementos importantes, como botões de ação, links e notificações. Manter a consistência de cores para ações semelhantes em toda a interface ajuda os usuários a reconhecerem padrões e a navegarem com mais facilidade. Por exemplo, um botão de “enviar” deve ter a mesma cor em todas as páginas de um site, criando uma experiência coesa e intuitiva.
Feedback Visual
O feedback visual é uma parte essencial da interação do usuário com a interface. Utilizar cores para indicar diferentes estados de interação é uma prática comum e eficaz. Por exemplo, um botão pode mudar de cor quando o usuário passa o mouse sobre ele (houver), quando é clicado (ativo), ou quando há um erro (geralmente destacado em vermelho). Além disso, mensagens de sucesso são frequentemente exibidas em verde. Essas indicações visuais ajudam a fornecer feedback imediato ao usuário, melhorando a usabilidade da interface.
Emoções e Atmosfera
As cores podem definir o tom e o humor da interface, afetando como os usuários se sentem ao interagir com o produto. A paleta de cores deve refletir a identidade da marca e a mensagem que deseja transmitir. Por exemplo, uma paleta de cores vibrantes pode ser usada para um aplicativo de jogos, enquanto tons neutros podem ser mais adequados para um site de notícias. As cores podem criar uma atmosfera específica, influenciando as emoções e o engajamento dos usuários.
Cultura e Contexto
Diferentes culturas atribuem significados variados às cores, e os designers devem considerar isso na tradução das cores na UX. Por exemplo, muitas culturas ocidentais associam o branco à pureza, enquanto algumas culturas orientais o veem como símbolo de luto. Além disso, o contexto de uso da interface também é importante. Ambientes de baixa iluminação podem exigir esquemas de cores diferentes dos de alta iluminação. Considerar esses fatores culturais e contextuais é crucial para criar uma interface globalmente inclusiva e eficaz.
Ferramentas e Recursos
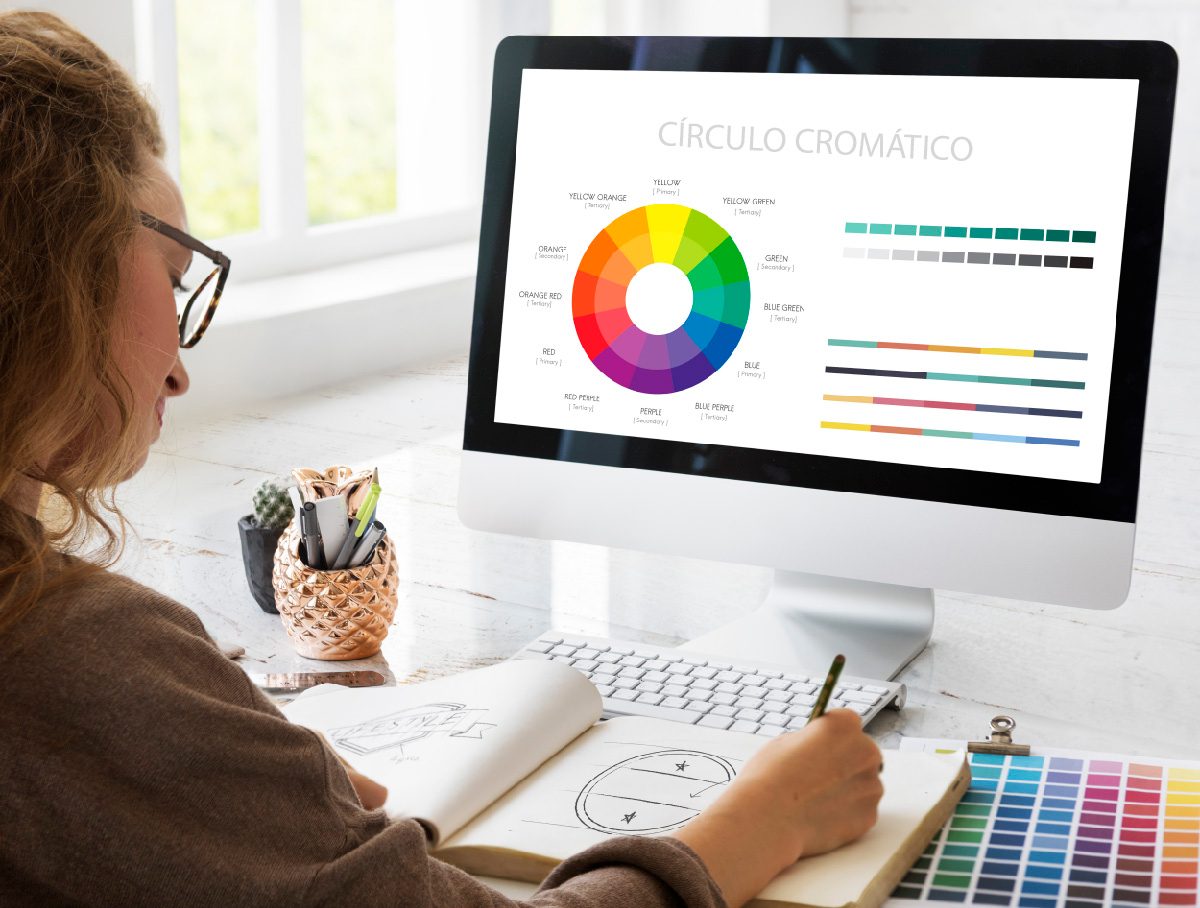
Existem várias ferramentas e recursos disponíveis para ajudar os designers a traduzir as cores de forma eficaz na UX. Ferramentas de paletas de cores, como Adobe Color, Coolors e Material Design Palette, podem ajudar a criar e testar paletas de cores. Softwares de edição, como Adobe Photoshop, Illustrator e Lightroom, permitem ajustes precisos de cores, incluindo correção de cor, ajustes de tonalidade/saturação e aplicação de filtros. Além disso, realizar testes com usuários para avaliar como eles percebem e interagem com as cores na interface é uma prática recomendada. O feedback direto pode ajudar a ajustar a paleta de cores para melhorar a usabilidade e a satisfação do usuário.

Princípios de Design
Aplicar princípios de design como equilíbrio, simplicidade e proximidade na tradução das cores é fundamental para uma interface eficaz. Manter um equilíbrio entre cores vibrantes e neutras evita sobrecarregar os usuários. Usar um número limitado de cores principais mantém a simplicidade e a clareza. Além disso, cores semelhantes devem ser usadas para agrupar elementos relacionados, facilitando a compreensão da interface. Seguir esses princípios ajuda a criar uma experiência de usuário agradável e intuitiva.
Conclusão: A importância da tradução das cores na experiência do usuário (UX)
Em resumo, a tradução das cores na experiência do usuário é uma combinação de ciência, arte e empatia. As cores influenciam a percepção, a usabilidade e as emoções dos usuários, sendo um aspecto essencial do design de interfaces. Compreender a psicologia das cores, garantir a acessibilidade, manter a hierarquia visual, fornecer feedback visual, considerar emoções e atmosfera, respeitar significados culturais e utilizar ferramentas e recursos disponíveis são práticas fundamentais para criar interfaces intuitivas, acessíveis e atraentes. Ao aplicar esses princípios de forma eficaz, os designers podem melhorar significativamente a experiência do usuário e o sucesso de suas interfaces.
Siga FebelTech no Google Noticias.